AJAX 是最流行的 Web 技术,几乎所有 Web 开发人员都使用它来创建动态 Web 应用程序。它使用 Web 浏览器的内置 XMLHttpRequest 对象在后台异步地向 Web 服务器发送和接收数据,而不会刷新或影响 Web 页面。我们也可以使用 AJAX 非常轻松地提交表单。
因此,要使用 AJAX 提交表单,我们需要按照以下步骤操作 -
第 1 步 − 使用 XMLHttpRequest () 构造函数创建 XMLHttpRequest 对象 -
第 2 步 - 在 document.querySelector() 方法的帮助下创建一个变量(也称为表单元素),其中包含表单中存在的所有键和值对。
在这里,如果您有多个表单,则可以使用其 ID 定义表单。
第 3 步 - 使用 FormData 构造函数创建 FormData 对象,并将上面创建的 FormElement 传递给其中。这意味着 FormData 对象是使用键值对初始化的。
第 4 步 - 创建一个回调函数,该函数将在服务器响应请求时执行。此函数在 XHR 对象的 onreadystatechange 属性中定义。
在这里,responseText 属性将以 JavaScript 字符串的形式返回服务器的响应,我们将在网页中进一步使用它来显示消息。
第 5 步 - 现在我们使用 open() 函数。在 open() 函数中,我们传递一个 POST 请求以及我们必须将表单数据发布到的 URL。
第 6 步 - 最后,我们使用 send() 函数将请求与 FormData 对象一起发送到服务器。
所以完整的例子如下 -
例在上面的代码中,我们创建了一个简单的 HTML 表单来收集用户数据,然后使用 JavaScript 和 XMLHttpRequest 提交表单数据。
因此,当用户单击“提交记录”按钮时,将调用 sendFormData() 函数。sendFormData() 函数首先创建一个新的 XHR 对象。然后创建一个表单元素,用于存储 HTML 表单中的所有键值对。然后它是一个新的 FormData 对象,并将 form 元素传递到该对象中。接下来,它设置一个回调函数来处理来自服务器的响应。当 readyState 属性的值 = 4 且 Status 属性的值 = 201 时,将触发此函数。最后,它调用 open() 方法并使用带有服务器 URL 的 HTTP POST 方法对其进行初始化,最后调用 send() 方法将 FormData 请求发送到服务器。
因此,当响应来自服务器时,回调函数会显示结果并在控制台日志上打印消息。
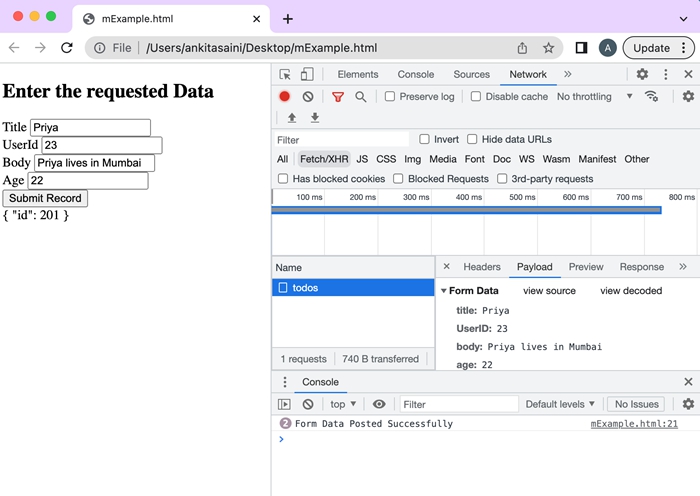
输出

结论
所以这就是 AJAX 使用 XMLHttpRequest 提交表单的方式。它是 AJAX 最常用的功能。现在在下一篇文章中,我们将看到 AJAX 如何将文件上传到服务器。



