Fetch API 是一种现代技术,无需刷新网页即可异步发送或接收数据。它提供了一个在 Web 浏览器中创建 HTTP 请求的接口。几乎所有现代 Web 浏览器都支持它。我们也可以说,通过使用 Fetch API,我们可以从 Web 服务器获取 JSON 数据、HTML 页面等资源,并可以使用不同的 HTTP 请求(如 PUT、POST 等)将数据发送到服务器。因此,在本文中,我们将了解什么是身体数据,以及我们将如何使用身体数据。
正文数据
在 Fetch API 中,请求和响应都包含正文数据。请求中的 body data 是一个实例,其中包含我们想要发送到服务器的数据,而响应中的 body data 是一个包含用户请求的数据的实例。它通常由 PUT 或 POST 请求用于向服务器发送数据。它可以是 ArrayBuffer、TypedArray、DataView、Blob、File、String、URLSearchParams 或 FormData 的实例。在发送正文数据时,您还需要在请求中设置一个标头,以便服务器知道数据类型是什么。
Request 和 Response 接口提供了各种方法来提取正文,它们是 -
- Request.arrayBuffer() − 此方法用于解析请求正文的 ArrayBuffer 表示的 Promise。
- Request.blob() - 此方法用于解析具有请求正文的 blob 表示形式的 Promise。
- Request.formData() − 此方法用于解析具有请求正文的 formData 表示的 Promise。
- Request.json() − 此方法用于将请求正文解析为 JSON,并使用解析结果解析 Promise。
- Request.text() − 此方法用于解析具有请求正文的文本表示形式的 Promise。
- Response.arrayBuffer() − 此方法用于返回一个 Promise,该 Promise 将使用响应体的 ArrayBuffer 表示进行解析。
- Response.blob() − 此方法用于返回一个 Promise,该 Promise 将使用响应体的 Blob 表示进行解析。
- Response.formData() − 此方法用于返回一个 Promise,该 Promise 将使用响应正文的 FormData 表示进行解析。
- Response.json() − 此方法用于将响应正文解析为 JSON 并返回一个 Promise,该 Promise 将使用解析结果进行解析。
- Response.text() − 此方法用于返回一个 Promise,该 Promise 将使用响应正文的文本表示进行解析。
所有这些方法都返回一个响应,该响应将使用 body 的实际内容进行 resolve。
Body 数据通常与 fetch() 函数一起使用。这里是可选的,您只能在要向服务器发送数据时使用 body 参数。
语法
fetch() 函数的参数 -
- resourceURL − 它表示我们想要获取的资源。它可以是字符串、请求对象或资源的 URL。
- method − 表示 GET、POST、PUT 和 DELETE 等请求方法。
- headers − 它用于向请求添加标头。
- body − 它用于向你的请求添加数据。GET 或 HEAD 方法不使用它。
在下面的程序中,我们使用 POST 方法发送正文数据。因此,我们创建了一个 HTML 代码,在该代码中,我们使用 JavaScript 脚本将数据发送到服务器。在脚本中,我们定义了一个 fetch() 函数,该函数使用 POST 请求方法将 body 参数中存在的数据发送到给定的 URL。此处标头设置为 “application/json”,这表示我们正在发送数据。在向服务器发送请求之前,我们借助 JSON.stringify() 函数将数据转换为 JSON 字符串。收到服务器的响应后,我们检查响应是否正常。如果是,则我们使用 response.json() 函数将响应正文解析为 JSON,然后在输出屏幕上显示结果。如果我们收到任何错误,那么错误由 catch() 块处理。
例
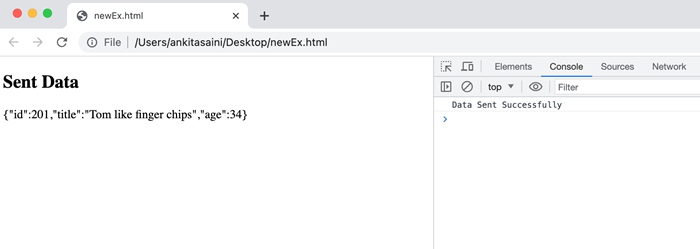
输出

结论
所以,这就是我们在 Fetch API 中使用 Body Data 的方法。使用数据体,我们可以将数据从 Web 浏览器发送到 Web 服务器,反之亦然。在请求正文中,body data 仅用于 PUT 和 POST 请求方法,因为使用此请求我们可以将数据发送到服务器。它不与 GET 请求一起使用,因为 GET 请求用于从服务器获取数据。现在在下一篇文章中,我们将学习 Fetch API 中的凭证。



