HTML 布局指定 HTML 网页上组件的排列方式。良好的网页布局结构对于在我们的网站上提供用户友好的体验非常重要。设计具有出色外观和感觉的网站布局需要相当长的时间。

HTML 布局元素
下面列出的元素用于创建 HTML 布局的结构。
| 元素 | 描述 |
|---|---|
|
|
定义在 HTML 网页中添加标题部分。此标签内的所有内容都将位于网页顶部。 |
| 定义网页中页面的一部分,其中具有指向页面中其他页面或部分的超链接(就像菜单栏一样)。 | |
|
|
定义了网页的主要部分,其中将显示所有重要内容。 |
| 定义网页的页脚部分。本部分包含版权信息和其他重要详细信息。它将始终位于网页的底部。 | |
|
|
定义一个独立的自包含内容,例如论坛帖子、杂志、任何博客文章等。 |
| 定义与主要内容直接或间接相关的内容部分(如侧边栏)。 | |
| summary | 定义<details> 元素的标题。 |
| details | 定义一个标签来获取其他信息。它需要 <summary> 元素。 |
HTML 布局示例
下面是一些说明 HTML 布局设计的示例。CSS和CSS框架用于设计布局。上述元素用于创建布局结构。
定义 HTML 布局
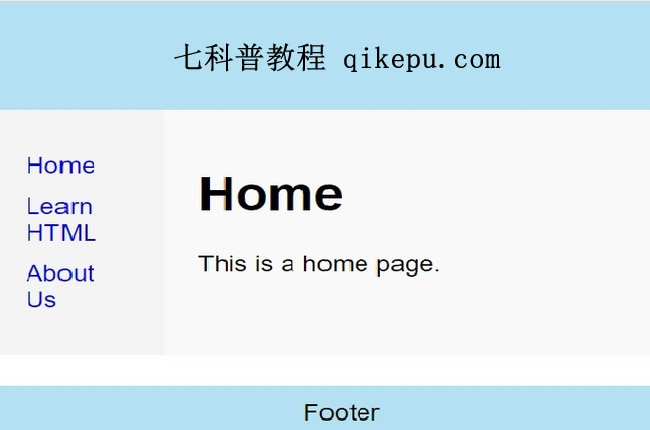
我们可以通过简单地使用 <header>、<footer> 和 <nav> 等标签来实现 HTML 布局。下面的代码演示如何制作 HTML 布局
创建 HTML 布局的方法
有四种方法可以在 HTML 中创建多列布局并对其进行设计。
- CSS Float 属性: 控制网页中位置和格式的经典方法。
- CSS Flexbox 属性:用于动态布局和定位不同屏幕尺寸的元素
- CSS Grid 属性:创建复杂的网格状布局
- CSS框架: 像 bootstrap 这样的框架允许创建动态布局
要了解如何使用 CSS 制作 HTML 布局,请访问使用 CSS 进行布局
使用 Bootstrap 定义布局
CSS 引导程序库可用于在 HTML 中制作布局。以下代码演示了如何完成此操作。



