嵌套表格是位于其他表单元格中的表。在 HTML 中,嵌套表涉及在另一个表中使用一个表,从而提供了一种构建复杂数据布局的通用方法。各种元素(包括其他 HTML 标记)可以合并到表格单元格中 (<td>)。
不仅可以嵌套表格,还可以在 <td> (table data) 标签中使用各种 HTML 标签来排列内容结构化方式。
嵌套表的基本结构
嵌套表是指将整个表结构嵌入到另一个表的单元格中的做法。这种技术允许在 HTML 中创建更复杂和结构化的布局。

如何创建嵌套表?
以下是在 HTML 中创建嵌套表的步骤。
第 1 步 - 创建外表:首先创建用作容器的外部表。
第 2 步 - 定义行和列:在外部表中,定义必要的行和列。
第 3 步 - 嵌入内表:在单元格内,使用 <table> 标记嵌入新的表结构。
第 4 步 - 定义内表内容:在内部表中,根据需要定义行和列。
第 5 步 - 关闭标签:确保正确关闭所有 HTML 标记。
HTML 嵌套表的示例
下面是一些示例,展示了如何在 HTML 中使用嵌套表。
单元格内的表
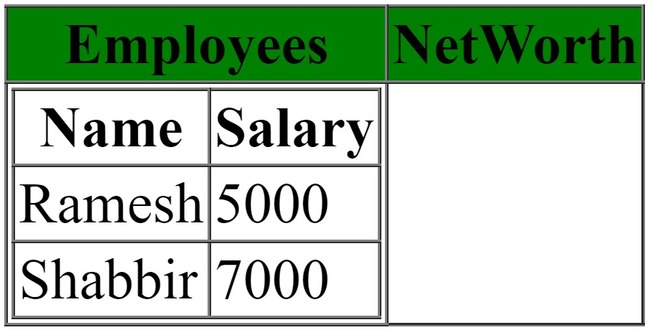
可以在另一个表的单元格内定义一个新表,这称为嵌套表。下面的 HTML 程序创建一个包含两列(Employees 和 NetWorth)的表。在第一列中,有一个嵌套表,显示员工详细信息。
设置嵌套表的样式
我们可以使用CSS标签选择器将样式应用于HTML的嵌套表。写在“表”选择器中的样式将应用于两个表,而写在“表表”选择器中的样式将仅适用于内表。
嵌套表中的图像
我们可以在表格中使用 <img> 标签以适当的方式排列图像。此技术可用于创建图像库、产品目录或需要系统显示图像的任何方案。
嵌套表的优点
以下是嵌套表的优点:
- 有组织的布局:嵌套表支持创建有组织的结构化布局,从而增强复杂数据的呈现方式。
- 单元格定制:嵌套表中的每个单元格都可以包含不同的内容,包括文本、图像,甚至是其他嵌套表。
- 复杂设计:通过在单元格中嵌套表来实现复杂的设计模式,从而为网页设计提供灵活性。



