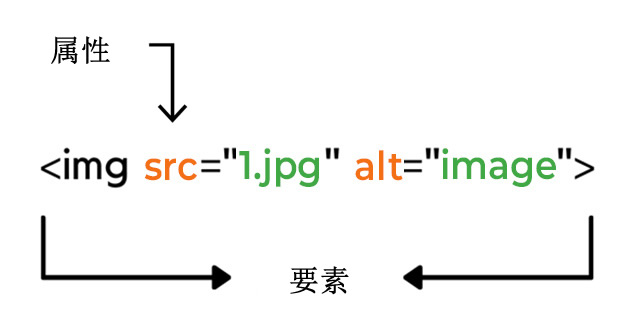
HTML 属性是 HTML 的特殊关键字,属性用于开始标签内。HTML 元素类型可以通过 HTML 属性进行修改。属性可以更改元素类型默认功能,也可以将功能添加到某些元素类型,如果没有它,这些元素类型将无法正常工作。

HTML 属性的类型
在本文中,我们将所有属性收集在一个地方,并将它们分为两部分。
- HTML 本地属性
- HTML 全局属性
本地属性
本地属性是特定于元素的,这些属性可用于某些特定的 HTML 元素。以下是本地属性:
| 属性 | 描述 |
|---|---|
| accept | HTML accept 属性用于描述应允许用户从文件输入对话框中选择的文件类型。 |
| accept-charset | HTML accept-charset 属性用于指定用于表单提交的字符编码。 |
| action | HTML 操作属性用于指定处理表单提交的 URL。 |
| align | HTML 元素(如图像或表格)中内容的对齐方式由 HTML align 属性指定。 |
| alt | alt 属性对于为图像提供替代文本、促进辅助功能和改善用户体验至关重要。 |
| async | HTML async 属性是一个布尔属性,用于指定脚本在加载后立即执行/运行。 |
| autofocus | HTML 自动对焦属性是一个布尔属性,用于指定在加载页面后应自动聚焦元素。 |
| bgcolor | HTML bgcolor 属性或属性用于表示元素的背景色。 |
| border | 可以使用 HTML border 属性指定 HTML 元素(如表格和图像)的边框。 |
| charset | HTML 字符集属性用于 HTML 文档中的字符编码。 |
| checked | HTML checked 属性是一个布尔属性,指示是否默认选中复选框(当页面加载时)。 |
| class | 可以使用 class 属性(基本元素)为 HTML 元素指定一个或多个类。 |
| color | HTML color 属性用于设置字体元素的文本颜色。 |
| cols | HTML cols 属性用于设置或指定文本区域元素的可见宽度。 |
| colspan | HTML colspan 属性用于定义单元格应跨越或扩展的表列数。 |
| content | HTML content 属性用于显示/包含名称或 HTTP 等效属性的值,具体取决于所使用的属性。 |
| coords | HTML coords 属性用于指定/设置图像映射中区域的坐标。 |
| data | HTML 数据属性用于指定资源的 URL。 |
| datetime | HTML datetime 属性用于指示与元素关联的日期和时间。 |
| default | HTML 默认属性是一个布尔属性,用于指示应启用某个轨道,除非用户的首选项指示另一个轨道更合适。 |
| defer | HTML defer 属性是一个布尔属性,它指定在解析页面的同时下载脚本,并在解析页面后执行。 |
| dirname | HTML dirname 属性用于启用元素方向性的提交。 |
| disabled | HTML disabled 属性用于指定禁用元素。 |
| download | HTML download 属性用于指定当用户单击超链接时将下载资源(href 属性中指定的文件或资源)。 |
| enctype | HTML enctype 属性用于指定在将表单输入数据发送到服务器之前应如何对其进行编码。 |
| formaction | HTML formaction 属性用于指定文件的 URL,该 URL 将在提交表单时处理输入控件并重定向到其他页面。 |
| headers | HTML header 属性用于指定包含当前数据单元格的标题信息的表单元格。 |
| height | 在 HTML 中,height 属性经常用于指定元素(如图像或 iframe)的垂直尺寸(以像素为单位)。 |
| high | HTML high 属性用于指定上限范围的下限。 |
| href | HTML href 属性用于指定超链接指向的 URL。 |
| hreflang | HTML hreflang 属性用于指定链接文档或 URL 的语言。 |
| httpequiv | HTML http-equiv 属性用于定义 pragma 指令。 |
| id | 用于标识网页上的 HTML 元素的 HTML 元素是 id 属性。 |
| ismap | HTML ismap 属性是一个 Boolean 属性,用于指定图像是服务器端图像映射的一部分。 |
| kind | HTML kind 属性用于指定音频/视频的文本轨道类型。 |
| list | HTML list 属性引用包含输入元素的预定义选项的 datalist 元素。 |
| low | HTML low 属性指示下限的上限。 |
| max | HTML max 属性用于定义输入字段可接受且有效的最大值。 |
| maxlength | HTML maxlength 属性用于定义用户可以在“input”和“textarea”字段中输入的最大字符数。 |
| media | HTML media 属性用于指定为其设计链接资源的媒体的提示。 |
| method | HTML method 属性用于定义提交表单时要使用的 HTTP 方法。 |
| minlength | HTML minlength 属性用于定义用户可以在“input”或“textarea”字段中输入的最小字符数。 |
| min | 对于 <input type=“number”>、<input type=“date”> 或 <input type=“time”> 等输入元素,HTML 中的 min 属性用于定义最小值。 |
| multiple | HTML multiple 属性是一个 Boolean 属性,如果存在,它允许窗体控件接受多个值。 |
| name | HTML name 属性用于指定元素的名称。 |
| open | open 属性是一个 HTML 属性,用于指示或指定详细信息(即 <details> 元素的内容)当前是否可见。 |
| optimum | 最佳值是一个 HTML 属性,它指定仪表(用于确定内容容量或估计法官的)值被视为最佳值的范围。 |
| pattern | HTML 模式属性通常与输入元素一起使用,尤其是 input 和 textarea 等文本字段。 |
| placeholder | HTML 占位符属性用于定义帮助用户输入数据的简短提示。 |
| poster | HTML poster 属性用于指定视频的图像/海报。 |
| readonly | HTML readonly 属性用于指定输入或 textarea 字段是只读的。 |
| rel | rel 是一个 HTML 属性,用于指定当前文档与链接的文档或资源之间的关系。 |
| required | HTML required 属性是布尔属性。它用于指定用户在提交表单之前必须填写输入字段。 |
| reversed | 当您想要显示倒计时或通过递减值对项目进行排序时,此属性会很有帮助。 |
| rows | rows 是一个 HTML 属性,用于指定 textarea 的行高。 |
| rowspan | rowspan 是一个 HTML 属性,用于指定表或网格中单元格或网格单元格所跨越的行数。 |
| sandbox | 沙盒是一个 HTML 属性,用于阻止在 iframe 中加载的文档使用某些功能(例如提交表单或打开新窗口)。 |
| scope | 作用域是用于定义标题单元格的 HTML 属性。 |
| selected | 在 HTML 中,要从下拉菜单中选择元素的选项,则使用所选属性。 |
| shape | 形状是用于指定区域形状的 HTML 属性。 |
| size | size 是一个 HTML 属性,用于指定输入字段的初始宽度和所选元素的可见行数。 |
| sizes | sizes 是一个 HTML 属性,用于指定链接资源的大小。它用于为视觉媒体提供图标的大小。 |
| src | HTML src 属性用于表示外部资源,例如来自外部或设备资源的页面中的图像、视频、音频和 URL。 |
| span | span 属性是一个 HTML 属性,用于指定 <col> 或 <colgroup> 元素应跨越的列数。 |
| srcdoc | srcdoc 是一个 HTML 属性,用于指定页面上要在内联框架中显示的 HTML 内容。 |
| srclang | srclang 属性是一个 HTML 属性,用于指定轨道文本的语言。 |
| srcset | srcset 是一个 HTML 属性,用于指定在不同情况下要使用的图像的 URL。 |
| start | start 属性是一个 HTML 属性,它以数字形式指定有序列表的初始值。 |
| step | 它用于设置合法数字之间的间隔或 <input> 标记的不同步长。 |
| style | HTML style 属性包含 CSS 样式声明,用于将其应用于元素。 |
| target | 目标是用于指定在何处打开链接文档的 HTML 属性。 |
| type | type 是指定元素类型的 HTML 属性。 |
| usemap | usemap 是一个 HTML 属性,它通过指定具有可单击区域的图像或对象在 <img> 和 <map> 之间创建关系。 |
| value | 对于各种表单元素(如输入字段、复选框、单选按钮和选择选项),使用 HTML value 属性指定初始值或默认值。 |
| width | 元素的宽度可以以像素为单位指定,也可以使用 HTML width 属性指定为其父容器的百分比。 |
| wrap | HTML ref 的 wrap 属性用于在以 HTML 表单提交时将文本换行到文本区域中。 |
全局属性
全局属性是所有 HTML 元素通用的,可以普遍使用。一些最重要的全局属性包括。
| 属性 | 描述 |
|---|---|
| accesskey | accesskey 是一个全局属性,它为当前元素生成键盘快捷键提供提示。 |
| class | 该类是一个全局属性,用于指定当前元素或标记的类名。 |
| contenteditable | contenteditable 属性是一个 HTML 全局属性,用于指定或指示用户是否可编辑浏览器中存在的内容。 |
| data-* | 用于存储与元素关联的自定义数据。 |
| dir | dir 属性用于控制网站中的文本方向。 |
| draggable | draggable 是一个 HTML 全局属性,用于指定元素是否可拖动。 |
| hidden | Hidden HTML Global 属性指示不应向用户显示元素的内容。 |
| id | id 是一个 HTML 全局属性,用于定义标识符 (id),该标识符 (id) 在整个 HTML 文档中必须是唯一的。 |
| lang | lang 属性是一个 HTML 全局属性,用于定义元素内容的语言。 |
| spellcheck | 多个元素(包括文本输入字段和可编辑内容元素)可以在 HTML 中将拼写检查全局属性应用于它们。 |
| style | HTML 中称为 style 的全局属性使程序员能够将内联 CSS 样式应用于 HTML 元素。 |
| tabindex | 指定元素的 Tab 键顺序。 |
| title | 要在工具提示中显示的文本。 |
| translate | 创建了一个名为 translate 的全局属性,以促进 Web 内容的翻译和国际化。 |



