要学习 HTML,我们建议您使用记事本等文本编辑器,因为记事本将帮助您了解每个标签的要求,它本身不会建议任何有助于理解 HTML 语法的内容。
什么是 HTML 编辑器?
HTML 编辑器是编写和运行(在某些情况下)HTML 代码的工具。
HTML编辑器主要有两种类型-基于文本的和所见即所得。在本教程中,我们将使用基于文本的编辑器。
在线免费 HTML 编辑器
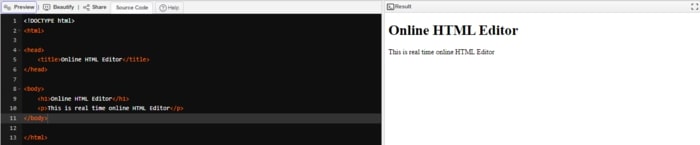
这是我们免费使用的 HTML 编辑器,您可以在其中直接编码并立即并排查看结果。这是最好的,用于测试您的代码或任何代码的一部分。您还可以创建新项目并保存项目。

其他 HTML 代码编辑器
有很多代码编辑器提供了许多功能,例如美化代码、指示缺少标签等。以下是一些常用的 HTML 编辑器。
VS Code:
VS Code 也是 Microsoft 开发的源代码编辑器。它支持 Windows、Linux 和 macOS。功能包括调试支持、语法高亮、代码重构、智能代码补全等。

特征:
- 提供自动完成功能,帮助我们以更快的速度进行编码。
- 多个插件,帮助我们自定义编辑器并使用独特的功能。
- 内置的 Git 命令支持,可帮助我们提交、marge 等。
- 成的调试工具支持,可帮助我们调试正在处理的任何代码。
Sublime:
它是一个跨平台的源代码编辑器。用 C++ 和 Python 编写。这些功能包括快速导航到文件、符号或线条。允许您同时编辑多个选定区域。

特征:
- 高度可定制的编辑器,我们可以选择具有大量功能的多个模板。
- 易于在我们正在处理的项目之间切换。
- 与其他编辑器相比,编译 UI 更少,但可以选择扩展元素。
- 允许通过选择相同的关键字对 instatnt 进行更改。
Atom:
它是一个免费的开源代码编辑器,能够编辑多个语言。它是可自定义的文本编辑器,使其保持独特性。

特征:
- 提供自动完成功能,帮助我们以更好的速度进行编码。
- 访问庞大的开源包库以扩展功能。
- 所有操作系统(如 windows、linux 和 macOS)都支持它。
- 它允许同行编码,因此我们可以与其他开发人员合作。
Notepad++:
Notepad++ 是一个免费的源代码编辑器。它是用 C++ 编写的,支持语法突出显示、编程、脚本编写等功能。

特征:
- 同时突出显示 HTML、JavaScript 和其他语言的语法。
- 它提供了搜索和替换选项,可用于在多个位置替换相同的文本。
- 易于在打开的文件之间导航。
- 与水獭编辑器相比,使用更少的系统资源。
Bluefish:
它是为针对大型项目而创建的,Bluesfish 编辑器是效率最快的编辑器之一。

特征:
- 与其他内存使用率低的编辑器相比,速度极快。
- 轻松处理大文件并处理多个文件。
- 它还提供自动完成功能,因此我们可以更快地编写代码。
- 支持高级项目管理,因此我们可以顺利工作,而无需关心文件管理。
使用 HTML 编辑器的原因
编辑器提供了记事本无法提供的多项功能。下面列出了专业编辑可以提供的功能
- 语法突出显示:突出显示标签、属性将帮助我们直观地验证代码。
- 代码验证:这是记事本遗漏的最需要的功能,它将指示不正确的语法和缺少的标签、不正确的属性或任何属性值的引号。
- 自动完成:自动完成可以节省大量时间来编写基本内容,例如虚拟 HTML 结构或多元素要求等。
- 调试工具:一些 HTML 编辑器提供了调试工具来调试代码,但在 HTML 中没有可能需要它的情况。因为我们有代码验证,如果我们做出任何不正确的举动,这将有助于我们维护代码。



