HTML 布局元素是各种语义元素,用于定义网页的不同部分,使其具有视觉吸引力和用户友好性。
布局结构的可视化表示
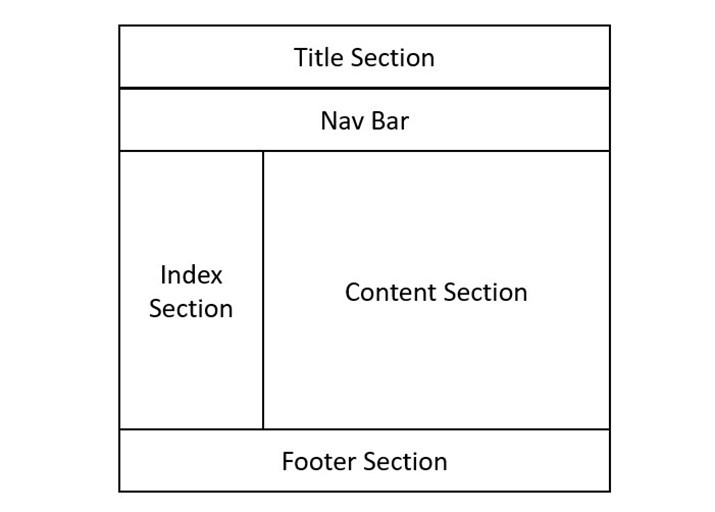
下图说明了典型的网页布局是如何设计的。大多数网页都有标题部分、导航栏、索引部分、内容部分和页脚部分,可以分别使用 <header>、<nav>、<section>、<article> 和 <footer> 标签进行定义。

每个元素都有特定的含义和功能,可以使用属性和样式进行自定义。它们描述的是它们包含的内容,而不仅仅是网页的外观。
HTML 布局的 <Header>标签元素
<header> 标签用于在 HTML 网页中添加标题部分。它用作页面的介绍和导航部分的容器。此标签内的所有内容都将位于网页顶部。为您的网页提供标题部分有助于搜索引擎轻松理解您的内容并相应地对页面进行排名。
下面是一个简单的代码,演示如何在网页中使用 header 元素。
HTML 布局的 <Nav>标签元素
HTML <nav> 标签表示网页中页面的一部分,其中它具有指向页面中其他页面或部分的超链接(就像菜单栏一样)。它通常包含在<header>标签或<section>标签中。以下代码在<header>标签中定义导航部分。
HTML 布局的 <Section>标签元素
HTML <section>定义了网页的主要部分,其中将显示所有重要内容。一个页面中可以有多个部分。
HTML 布局的<footer>标签元素
<footer> 标签定义网页的页脚部分。本节包含版权信息、社交媒体链接和其他重要细节。它始终位于网页的底部。
HTML 布局的 <article>标签元素
HTML <article> 标签指定一个独立的自包含内容,例如论坛帖子、杂志、任何博客文章等。当 HTML 文章元素嵌套时,内部元素表示与外部元素相关的文章。例如,对社交媒体帖子的评论可以是嵌套在表示社交媒体帖子的文章中的文章元素。它主要用于论坛帖子、杂志或报纸文章、博客条目、产品卡等
HTML 布局的 <Aside>标签元素
HTML <aside> 标签指定与主要内容直接或间接相关的内容部分(如侧边栏)。如果从网页中删除旁白内容,则主要内容不会受到影响,因为旁白内容是页面的单独可选组件。此标签通常用于广告。
语义元素创建 HTML 布局例子
语义元素有助于提高网页的可读性和可访问性,以及其 SEO(搜索引擎优化)性能。在下面的 HTML 代码中,我们将借助上述语义元素创建网页的简单布局。
要了解有关 HTML 布局的更多信息,请查看随附的链接文章。



