表单验证 是指确定用户在各种表单元素中输入的数据是否可以接受进一步处理的过程。在后续处理之前验证数据可避免可能的异常和运行时错误。
验证可以在客户端和服务器端完成。当客户端提交表单时,表单数据被服务器上运行的 PHP 脚本截获。使用 PHP 中提供的各种功能,可以完成服务器端表单验证。
客户端验证
根据 HTML5 规范的新输入控件具有内置验证功能。例如,“email”类型的 input 元素(即使是一个文本字段)被自定义为接受符合电子邮件地址协议的字符串。
在将数据提交到服务器之前进行验证。其他输入类型(如 URL、数字等)也是如此。
例子
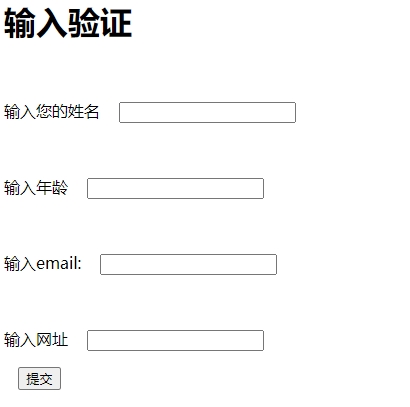
下面给出的是一个 HTML 表单,其中包含数字类型、电子邮件类型和 URL 类型的输入元素。如果输入的数据不符合所需的格式,则当您尝试提交表单时,会闪烁相应的错误消息。
数字类型文本字段在右侧显示向上/向下计数器箭头。只接受 number,并且可以递增或递减。

验证函数
服务器端使用 PHP 进行验证,要么是表单数据通过客户端验证,要么是客户端根本没有验证。
在上面示例中使用的 HTML 表单中,让我们删除所有特殊输入类型并使用文本类型的所有文本字段。表单使用 POST 方法提交到服务器上的 hello.php。
表单为空
如果用户单击了提交按钮,您可以要求 PHP 再次显示表单。您需要检查 $_POST 数组是否已使用 isset() 函数初始化。否则,header() 函数将控件重定向回表单。
您还可以在提交表单时检查是否有任何字段为空。
Age 字段为非数字
在 HTML 表单中,name 的输入字段是文本类型,因此它可以接受任何字符。但是,我们希望它是数字。这可以通过 is_numeric() 函数来确保
PHP 还具有 is_string() 函数来检查字段是否包含字符串。另外两个函数 trim() 和 htmlspecialchars() 也可用于表单验证。
- trim() − 删除字符串开头和结尾的空格
- htmlspecialchars() − 将特殊字符转换为 HTML 实体以防止跨站点脚本 (XSS) 攻击。



