将 PHP 与 AJAX 结合使用,我们可以从本地目录和服务器上解析 XML 文档。以下示例演示如何使用 Web 浏览器解析 XML。
客户端脚本呈现 HTML 表单并定义一个 JavaScript 函数,用于使用 XMLHttpRequest 对象向服务器发送 HTTP 请求。
在服务器上,PHP 脚本从所需的 XML 文档中加载 DOM 对象,从 $_REQUEST 变量中获取所选课程,并将所选课程的详细信息作为响应呈现回客户端。
第 1 步
以下 XML 文档存储在 XAMPP 服务器的文档根目录中,文件名:test.xml 。
第 2 步
下面的 AJAX 代码有一个 HTML 表单和一个 JavaScript 函数,用于通过 XMLHttpRequest 对象引发 HTTP 请求,文件名:example.php
第3步
用于在 XML 文档中搜索的服务器端 PHP 脚本如下所示 ,文件名:php_ajax.php-
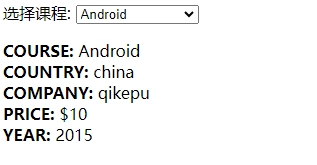
访问“http://localhost/example.php”,让用户选择课程。选择后,将从服务器获取相关详细信息并显示如下 -