PHP Web 应用程序所需的常见功能之一是允许用户上传文件。在 PHP 中,从客户端上传文件非常容易。在本章中,我们将学习如何使用 PHP 脚本进行文件上传过程。
上传文件的过程遵循以下步骤 -
- 用户打开包含文本文件、浏览按钮和提交按钮的 HTML 表单的页面。
- 用户单击 浏览 按钮并选择要从本地 PC 上传的文件。
- 所选文件的完整路径将显示在文本字段中,然后用户单击提交按钮。
- 所选文件将发送到服务器上的临时目录。
- 在表单的 action 属性中指定为表单处理程序的 PHP 脚本会检查文件是否已到达,然后将文件复制到预期的目录中。
- PHP 脚本向用户确认成功。
为了执行此活动,我们必须首先确保在 “php.ini” 中启用与文件上传相关的配置设置。
打开“php.ini”文件,并通过删除 file_uploads、upload_tmp_dir、upload_max_filesize 和 max_file_uploads 参数中的前导分号( ; ) 符号来确保启用以下设置 -
;;;;;;;;;;;;;;;;
; File Uploads ;
;;;;;;;;;;;;;;;;
; Whether to allow HTTP file uploads.
; http://php.net/file-uploads
file_uploads=On
; Temporary directory for HTTP uploaded files (will use system
; default if not specified).
; http://php.net/upload-tmp-dir
upload_tmp_dir="C:\xampp\tmp"
; Maximum allowed size for uploaded files.
; http://php.net/upload-max-filesize
upload_max_filesize=40M
; Maximum number of files that can be uploaded via a single request
max_file_uploads=20
临时位置和最终位置的文件夹都必须设置启用文件写入的权限。如果其中任何一个设置为只读,则进程将失败。
创建文件上传表单
接下来,我们需要设计一个用于文件上传的 HTML 表单。表单的 method 属性必须为 POST,enctype 必须为 multipart/form-data。使用输入类型以文件形式让用户浏览并选择要上传的文件。
<h2>文件上传表单</h2>
<form method = "POST" action = "uploadfile.php" enctype="multipart/form-data">
<label for="file">File name:</label>
<input type="file" name="uploadfile" />
<input type="submit" name="submit" value="Upload" />
</form>
创建上传脚本
uploadfile.php 脚本接收上传的文件。文件数据收集在超全局变量 $_FILES 中。获取上传文件的名称、文件类型、大小和 tmp_name 属性。
move_uploaded_file() 函数将所选文件复制到文档文件夹。
<?php
echo "<b>待上传文件: </b>" . $_FILES["uploadfile"]["name"] . "<br>";
echo "<b>类型: </b>" . $_FILES["uploadfile"]["type"] . "<br>";
echo "<b>文件大小: </b>" . $_FILES["uploadfile"]["size"]/1024 . "<br>";
echo "<b>存储于:: </b>" . $_FILES["uploadfile"]["tmp_name"] . "<br>";
if (file_exists($_FILES["uploadfile"]["name"])){
echo "<h3>文件已存在</h3>";
} else {
move_uploaded_file($_FILES["uploadfile"]["tmp_name"], $_FILES["uploadfile"]["name"]);
echo "<h3>文件上传成功</h3>";
}
?>
假设 myform.php 和 uploadfile.php 文件都存储在 document 文件夹中。
在浏览器中打开 myform.php(http://localhost/myform.php) −

点击 文件 按钮,浏览到要上传的所需文件,然后单击 Upload 按钮。
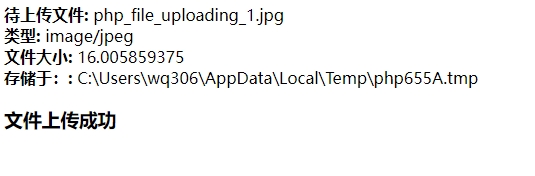
服务器使用以下消息进行响应 -