PHP 驱动 Web 应用程序通常使用 AJAX,它们一起用于创建动态和交互式 Web 应用程序。AJAX 代表 异步 Javascript 和 XML。它允许异步更新网页,而无需重新加载整个页面。
在 AJAX 应用程序中,Web 浏览器和服务器端 PHP 脚本之间的数据交换是异步的。PHP 是一种服务器端脚本语言,可用于生成动态内容和处理数据。
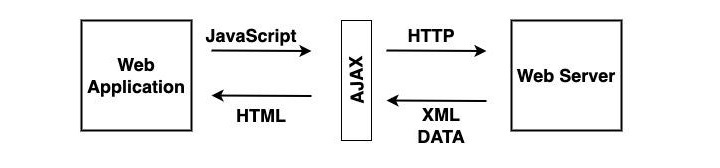
AJAX 在 Web 应用程序和 Web 服务器之间创建了一个称为 AJAX 引擎的附加层,因此我们可以使用 JavaScript 进行后台服务器调用并检索所需的数据,可以更新网页的请求部分,而无需完全重新加载页面。它减少了页面刷新时间,并为用户提供了快速的响应式体验。

运行 AJAX 需要什么?
AJAX 使用的技术已经在所有 Morden 浏览器中实现。因此,客户端不需要任何额外的模块来运行 AJAX 应用程序。AJAX 使用的技术是 -
| 技术 | 描述 |
|---|---|
| Javascript | AJAX 重要组成部分。它允许您创建客户端功能。或者我们可以说它用于创建 AJAX 应用程序。 |
| XML | 用于在 Web 服务器和客户端之间交换数据。 |
| XMLHttpRequest | 用于在 Web 浏览器和 Web 服务器之间执行异步数据交换。 |
| HTML 和 CSS | 用于为网页文本提供标记和样式。 |
| DOM | 用于动态地与网页布局和内容交互并更改网页布局和内容。 |
要将 AJAX 与 PHP 一起使用,您需要在 JavaScript 中使用 XMLHttpRequest 对象向 PHP 服务器发送请求。然后,PHP 服务器将处理请求并返回响应,通常采用 JSON 或 XML 格式。然后,JavaScript 代码可以解析响应并相应地更新网页。
JavaScript 的 XMLHttpRequest 对象是一个基于浏览器的 API,它允许开发人员向服务器发出 HTTP 请求,而无需重新加载页面。这是 AJAX 编程的基础,它允许动态和交互式 Web 应用程序。
XMLHttpRequest 对象可用于 -
- 从服务器检索数据,例如 JSON、XML 或 HTML。
- 将数据发送到服务器,例如表单数据或文件上传。
- 更新网页而不重新加载它。
- 创建聊天应用程序和其他交互式功能。
要使用 XMLHttpRequest 对象,您首先需要创建它的新实例。然后,您可以使用 open() 方法指定 HTTP 方法和请求 URL。接下来,如果需要,您可以设置任何请求标头。最后,您可以使用 send() 方法发送请求。
例子
这是一个简单的 JavaScript 代码,说明如何使用 XMLHttpRequest 对象从服务器检索数据 -
服务器上的 PHP 脚本从 AJAX 请求中检索数据并发回响应。



