自动完成功能是一种预先输入机制,当用户在提供的搜索框中输入数据时显示输入建议。它也被称为实时搜索,因为它会对用户的输入做出反应。
在这个例子中,我们将使用 PHP 中的 AJAX 和 XML 解析器来演示自动完成文本框的使用。
此应用程序有三个主要组成部分 -
- XML 文档
- JavaScript 代码
- PHP 中的 XML 解析器
现在让我们详细讨论这三个组成部分 -
XML 文档
将以下 XML 脚本另存为文档根文件夹中的 “autocomplete.xml”
JavaScript 代码
以下脚本呈现一个文本字段,供用户输入他选择的课程名称。每次击键时,都会调用一个 JavaScript 函数,并使用 GET 方法将输入值传递给服务器端 PHP 脚本。服务器的响应是异步呈现的。
将此代码另存为 “index.php”。
PHP XML 解析器
这是服务器上的 PHP 脚本。它解析给定的 XML 源文档,读取在输入字段中输入的字符,在解析的 XNL 对象中搜索它,然后发回响应。
将以下代码另存为 “livesearch.php”。
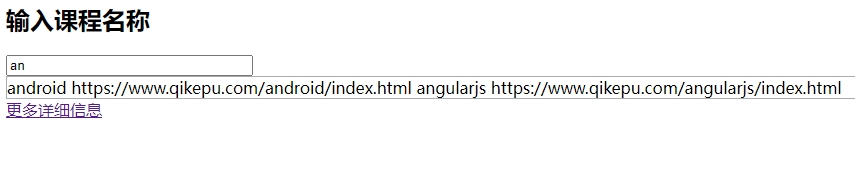
在 XAMPP 服务器运行的情况下,访问 “http://localhost/index.php”,浏览器会显示一个输入文本字段。对于键入的每个字符,相关建议都会显示在其下方。