AJAX 是术语 Asynchronous JavaScript 和 XML 的简称。Ajax 用于构建快速和动态的网页。以下示例演示了使用 AJAX 函数与后端 PHP 脚本的交互,以在网页上提供搜索字段。
第 1 步
将以下脚本另存为 “example.php” −
此代码实质上是一个 HTML 脚本,用于呈现带有文本字段的 HTML 表单。在其 onkeyup 事件中,调用 JavaScript 的 showHint() 函数。该函数将 HTTP GET 请求发送到服务器上的另一个 PHP 脚本。
第 2 步
将以下脚本另存为 “php_ajax.php” −
第 3 步
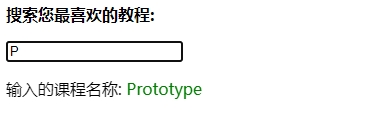
我们将通过输入 URL 在浏览器中打开 example.php 来启动此应用程序 http://localhost/example.php
在搜索字段中的每次击键时,GET 请求都会发送到服务器。服务器脚本从 $_REQUEST 数组中读取字符,并搜索匹配的课程名称。匹配的值显示在浏览器中的文本字段下方。