JSON 或 JavaScript 对象表示法是一种轻量级的基于文本的开放标准,专为人类可读的数据交换而设计。程序员知道 JSON 使用的约定,包括 C、C++、Java、Python、Perl 等。
- JSON 代表 JavaScript 对象表示法。
- 格式由 Douglas Crockford 指定。
- 它专为人类可读的数据交换而设计。
- 它已从 JavaScript 脚本语言扩展而来。
- 文件扩展名为 .json。
- JSON Internet 媒体类型为 application/json。
- Uniform Type Identifier 为 public.json。
JSON 的用途
- 它在编写基于 JavaScript 的应用程序(包括浏览器扩展和网站)时使用。
- JSON 格式用于通过网络连接序列化和传输结构化数据。
- 它主要用于在服务器和 Web 应用程序之间传输数据。
- Web 服务和 API 使用 JSON 格式提供公共数据。
- 它可以与现代编程语言一起使用。
JSON 的特征
- JSON 易于读取和写入。
- 它是一种轻量级的基于文本的交换格式。
- JSON 与语言无关。
JSON 中的简单示例
以下示例显示如何使用 JSON 根据书籍的主题和版本存储与书籍相关的信息。
了解了上面的程序之后,我们将尝试另一个示例。让我们将下面的代码保存为 json.htm -
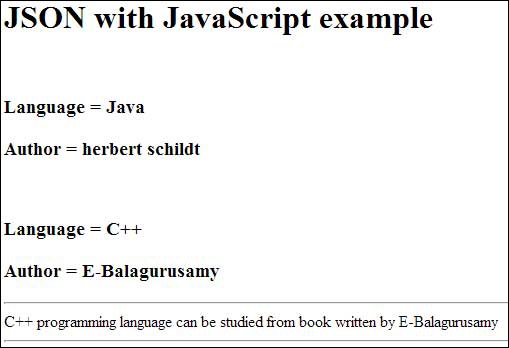
现在让我们尝试使用 IE 或任何其他支持 javascript 的浏览器打开 json.htm,该浏览器会产生以下结果 -

有关 JSON 对象的更多信息,请参阅 JSON 对象 一章。



