创建简单对象
可以使用 JavaScript 创建 JSON 对象。让我们看看使用 JavaScript 创建 JSON 对象的各种方法 -
创建空对象: 创建新对象:创建具有 book 属性(值为 string)和 price 属性(值为 num)的对象。使用 '.' 访问 Attribute运算符:
这是一个示例,显示使用 JSON 在 javascript 中创建对象,请将以下代码另存为 json_object.htm -
现在让我们尝试使用 IE 或任何其他支持 javaScript 的浏览器打开 Json 对象。它会产生以下结果 -

创建 Array 对象
以下示例显示了使用 JSON 在 javascript 中创建数组对象,将以下代码保存为 json_array_object.htm -
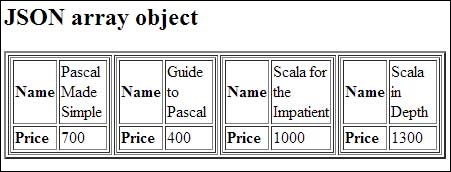
现在让我们尝试使用 IE 或任何其他支持 javaScript 的浏览器打开 Json 数组对象。它会产生以下结果 -