Java 中的布局管理器是类,它们管理控件在容器对象(如 Frame、Dialog 或 Panel)中的放置。布局 管理 器保持控件在框架中的相对位置,即使分辨率发生变化或框架本身被调整了大小。
这些类实现 Layout 接口。以下布局 管理 器在 AWT 库中定义 -
- BorderLayout
- FlowLayout
- GridLayout
- CardLayout
- GridBagLayout
以下布局 管理 器在 Swing 库中定义 -
- BoxLayout
- GroupLayout
- ScrollPaneLayout
- SpringLayout
在以下示例中,我们将使用 AWT 布局 管理 器以及 swing 布局 管理 器。
- Absolute 布局
- Flow 布局
- Grid 布局
- Border 布局
- Box 布局
- Group 布局
现在让我们详细讨论一下这些中的每一个。
绝对布局
在我们探索上述所有布局 管理 器之前,我们必须查看控件在容器中的绝对位置。我们必须将 frame 对象的布局方法设置为 'None'。
然后通过调用 setBounds() 方法来放置控件。它需要四个参数 - x 位置、y 位置、宽度和高度。
例如,将按钮对象放置在绝对位置并具有绝对大小。
同样,所有控件都可以通过正确分配位置和大小来放置。此布局相对易于使用,但在调整窗口大小或在屏幕分辨率更改时执行程序时无法保留其外观。
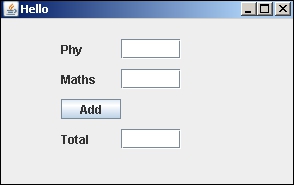
在下面的 Jython 脚本中,三个 Jlabel 对象分别用于显示文本 “phy”、“maths” 和 “Total”。在这三个 - JTextField 对象之前放置。Button 对象放置在 “Total” 标签的上方。
首先,创建 JFrame 窗口时,将布局设置为 none。
然后根据它们的绝对位置和大小添加不同的控件。完整的代码如下 -
上述代码的输出如下。

Jython FlowLayout
FlowLayout 是容器类的默认布局 管理 器。它从左到右,然后从上到下方向排列控制。
在以下示例中,将使用 FlowLayout 管理器在 JFrame 中显示 Jlabel 对象、JTextField 对象和 JButton 对象。首先,让我们从 javax.swing 包和 java.awt 包中导入所需的类。
然后创建一个 JFrame 对象并设置其 Location 以及 size 属性。
现在为 JLabel、JTextfield 和 JButton 类声明对象。
最后,通过调用 JFrame 类的 add() 方法在框架中添加这些控件。
要显示框架,请将其 visible 属性设置为 true。完整的 Jython 脚本及其输出如下所示 -

Jython GridLayout
Gridlayout 管理器 允许将控件放置在矩形网格中。一个控件放置在网格的每个单元格中。
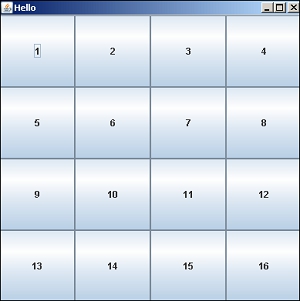
在以下示例中,将 GridLayout 应用于 JFrame 对象,将其划分为 4 行和 4 列。JButton 对象将放置在网格的每个单元格中。
让我们首先导入所需的库 -
然后创建 JFrame 容器 -
现在,通过将 GridLayout 的尺寸指定为 4 x 4 来应用 GridLayout。
现在我们应该使用两个 FOR 循环,每个循环从 1 到 4,因此在后续单元格中放置了 16 个 JButton 对象。
最后,将 visibility of frame 设置为 true。完整的 Jython 代码如下。
上述代码的输出如下 -

Jython BorderLayout
BorderLayout 管理器将容器划分为五个地理区域和地点,每个区域有一个组件。这些区域由定义的常量表示,如下所示 -
- BorderLayout.NORTH
- BorderLayout.SOUTH
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.CENTER
让我们考虑以下示例 -

Jython BoxLayout
BoxLayout 类在 javax.swing 包中定义。它用于垂直或水平排列容器中的组件。方向由以下常量确定 -
- X_AXIS
- Y_AXIS
- LINE_AXIS
- PAGE_AXIS
整数常量指定容器组件应沿其布局的轴。当容器具有默认组件方向时,LINE_AXIS 指定从左到右布置组件,PAGE_AXIS 指定从上到下布置组件。
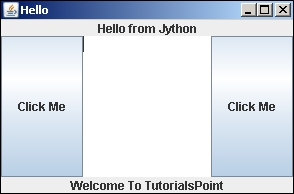
在下面的示例中,面板(JPanel 类的)被添加到 JFrame 对象中。Vertical BoxLayout 应用于它,并向其添加了另外两个面板 top 和 bottom。这两个内部面板有两个按钮,每个按钮都添加到水平 Boxlayout 中。
让我们首先创建顶级 JFrame 窗口。
JPanel 对象被声明为具有垂直的 BoxLayout。将其添加到顶级框架中。
在此面板中,添加了另外两个面板 top 和 bottom。每个对象都水平添加了两个 JButton 对象,并用 25 像素的空格分隔它们。
同样,底部面板也是构建的。
请注意,createRigidArea() 函数用于在两个按钮之间创建 25 像素的间距。此外,createVerticalGlue() 函数在布局中占据前导或尾随空间。
首先,添加顶部和底部面板,并将框架的 visibility 属性设置为 true。完整代码如下 -
上面的代码将生成以下输出。

Jython GroupLayout
GroupLayout manager 以分层方式对组件进行分组。分组由两个类 SequentialGroup 和 ParallelGroup 完成,它们都用 Java 实现 Group 接口。
布局过程分为两个步骤。在一步中,元件沿水平轴放置,第二步沿垂直轴放置。每个组件必须在布局中定义两次。
有两种类型的排列:顺序排列和并行排列。在这两种情况下,我们都可以按顺序或并行排列组件。在水平排列中,行称为顺序组,列称为并行组。另一方面,在并行排列中,元素行是一个并行组和一列,称为顺序。
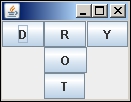
在以下示例中,五个按钮的排列方式是三个按钮分别显示在行和列中。首先,在 JFrame 窗口中添加一个 Jpanel 对象,并将其布局设置为 Grouplayout。
然后构造 JButton 对象 -
接下来,我们创建一个名为 LeftToRight 的 SequentialGroup,将 buttonD 和 buttonY 添加到该组中。在它们之间,放置了一个 ParallelGroup ColumnMiddle(垂直添加了其他三个按钮)。
leftToRight.addComponent(buttonD)
columnMiddle = layout.createParallelGroup()
columnMiddle.addComponent(buttonR)
columnMiddle.addComponent(buttonO)
columnMiddle.addComponent(buttonT)
leftToRight.addGroup(columnMiddle)
leftToRight.addComponent(buttonY)
现在是名为 TopToBottom 的垂直 SequentialGroup 的定义。添加一行三个按钮的 ParallelGroup,然后垂直放置两个按钮。
rowTop = layout.createParallelGroup()
rowTop.addComponent(buttonD)
rowTop.addComponent(buttonR)
rowTop.addComponent(buttonY)
topToBottom.addGroup(rowTop)
topToBottom.addComponent(buttonO)
topToBottom.addComponent(buttonT)
最后,将 LeftToRight 组水平设置为 TopToBottom 组,垂直设置为布局对象。完整的代码如下 -
上述代码的输出如下 -